各位小伙伴,大家好~
今天详解PBET-7.0课程体系中的第四篇——UI全链路设计!

今年三月,蜗牛学院正式对外公布开设UI全链路设计课程。
但实际上,这门课程并不是由蜗牛学院从零到一全程研发的,而是来自于成都蜗牛创想科技有限公司旗下独立运营子品牌阿多比设计学院。
阿多比设计学院(以下简称“阿多比”)与蜗牛学院相同,都做职业教育培训,但阿多比更专注于UI设计,因为那是他们所擅长的领域。

从去年年底开始,阿多比就在为更新课程而做准备,年后在所有教研团队的日夜奋战下,终于在五月完成了所有课程内容的迭代更新,而最新版课程也直接被纳入了PBET-7.0课程体系之中。
在进行课程升级前,我们的教研团队一直在思考:
2020年乃至以后,什么样的UI设计更受企业欢迎,我们的课程内容该如何针对性的优化,才能让学员在职场上更具核心竞争力?
我们的教学方式怎样调整,会更适合零基础学员,让大家掌握技术,而不是单纯的知道技术?
我们这次更新迭代后的课程预期,最终要达到什么样的效果?
……
带着这些问题我们从招聘网站上调研了大量UI设计师招聘岗位的职能需求;并且也与很多合作企业的HR进行了深入沟通,了解他们对UI设计师更高的一个期望是什么;同时也对老学员进行了回访,最终得出了课改关键字(就跟我们做设计师需要头脑风暴找出关键字一样):会并懂设计(拥有设计的能力)、就业、市场需求。
因此本套课程从设计本身出发,变中求新,根据目前行业市场实时定制(后期教学过程中也会实时更新课件),并在教学实施过程中接轨真实项目,以创意思维贯穿教学,以实训项目驱动课程。以此保证每一位学员都能会设计,懂设计,从而满足企业的招聘要求。
培训过程中,我们讲师会把“十万个为什么”带入课堂,通过大量的案例剖析,让学员学到的每一个知识点都能学以致用、灵活多变,真正的作品商业化,多元化,最终提高作品竞争力。

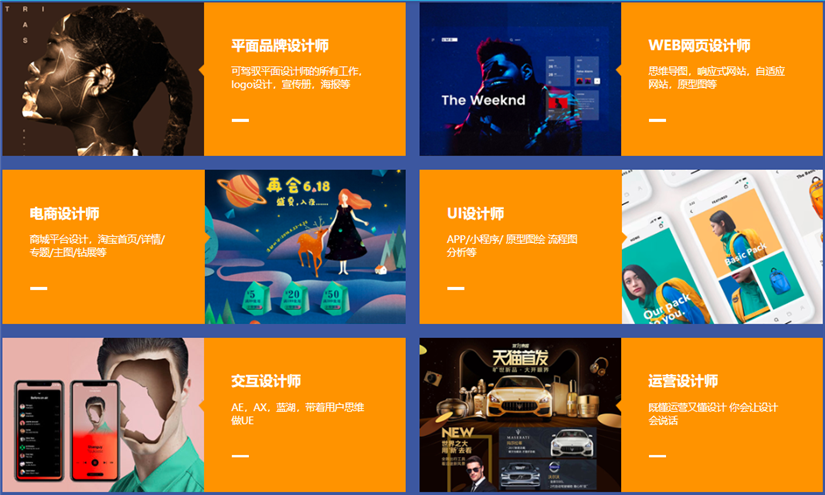
(学完本课程后可从事的工作)
下面,小编将从课程亮点、课改重点、阶段目标、课程详情四个方面给大家深入剖析本次UI全链路设计课程的更新变化。
课 程 亮 点
1.课程内容符合行业内90%以上企业的招聘要求。
更新教学大纲时主要采用了倒推制原则来进行优化。
那什么是倒推制呢?
很直白,就是整合市场对UI设计师这个岗位的需求和大多数企业对UI设计师这个岗位的标准去反推到我们的课程大纲中。让学员学到的设计知识符合市场招聘需求,与市场接轨,是真正可以以商业项目标准去衡量的。
闭门造车和我们所认为的有用不一定有用,只有切合真正的招聘市场,才能制定出所谓的优质课程。

2.更注重学员“创意”的培养。
临摹是初学者的基本功,怎么临摹,通过临摹能得到什么才是我们的学习目的。
对于UI设计这类需要创新的人而言,想要获得高薪,或者想要自己一件作品就卖出几十万的价格,那么必须要有创意。创意对于个人而言,也不是与生俱来的,而是通过大量观察、搜集、分析、思考,从而总结提炼累积出来的。
所以在教学过程中,我们刻意培养大家的主动思考能力,比如:
我为什么要选择这个作品进行参考?
这幅作品的构图方式是什么?
它的色彩运用优势在哪里?
为什么能够给大家带来视觉冲击?
为什么能获得别人的眼球?
与其他同类型作品相比,它最大的三个优势在哪里?等等。
而我们在教学过程中怎么具体实施呢?
每天开展作品的自我分享,学员的作业每天都会提交到班级群里,每个学员都要公开点评自己的作品,指出自己作品的优缺点,并且找出全部做的最好的作业,并能说出为什么好。通过这个过程大家能形成互相PK的氛围,并且能嵌入真正的思考。
开展分享素材大赛的活动,学员找好看的图,然后分享出来并说出你为什么喜欢这张图?美在哪里?一次次不断的分享不断找点,那我们学员收获的就是审美的提高。加强学员对美学的认知,而这对于设计师很重要。




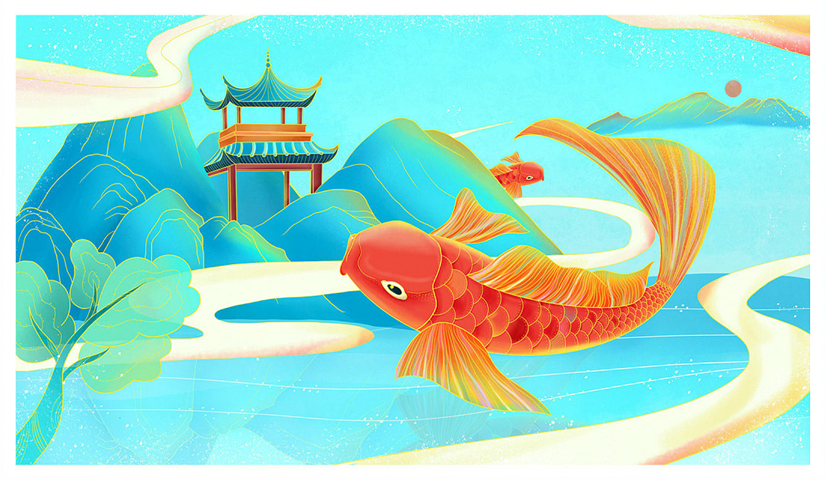
(学员作品集-点击查看高清图)
3.更注重学员“设计思维”和“产品思维”的培养。
引导学员积累设计思维,通过不停的反问去锻炼学员,比如在学习过程中,老师不断提问你为什么有这样的设计,这个设计表达了什么,这个设计的意义是什么,设计的优势是什么,设计的受众人群是什么?以此让学员在学习过程中不断理清自己的设计思维。
另外,这对于一个UI设计师来讲如何让产品更好用尤其重要,所以在教学中,我们也有属于自己的项目池,有真实的需求提炼,也会通过大量的项目来培养学员产品思维。

4.项目驱动式教学。
在培训过程中,我们不是单个知识点分开讲解,也不会单独去给大家讲解如何运用工具,而是让学员通过做项目的方式来学习工具,掌握技术,从而熟练的将所有知识点进行串联使用,达到真正的所学即所用。
并且,我们也与雷人科技进行了项目上的接轨,让学生通过真正的商业项目去驱动教学,从团队协作、沟通需求、产品思维、用户思维、视觉呈现这些方面去还原工作中的细节,让学生更懂设计,更懂产品,提高大家的就业竞争力。
课 改 重 点
本次迭代课程,我们的核心关键词“渗透化”。
1.项目比例做了重新划分。
根据市场需求变化,将整个作品集中的项目比例做了重新划分,线上UI占40%,企业站和电商占40%,品牌占20%,以此更加突出移动UI和网页UI,让学员在后期职业发展中可向UI精细化方向延展。

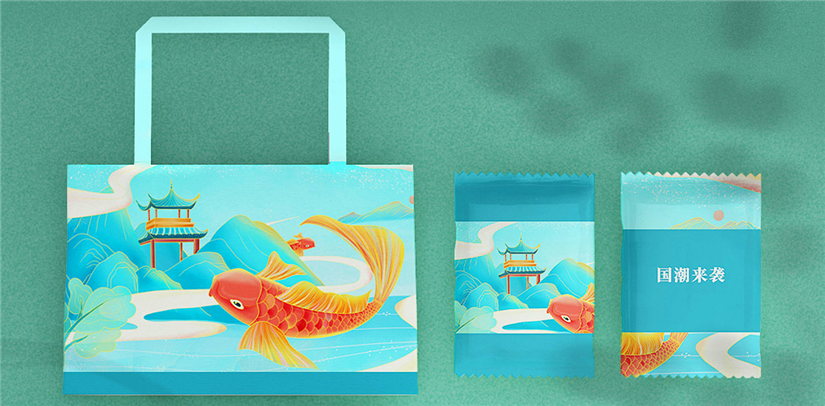
(学员作品集-点击查看高清图)
2.把原有的手绘素描调整为手绘+鼠绘+插画。
手绘是锻炼学员对形体的把握,对光影、透视和结构的理解,目的是树立学员对形体空间感的打造和对空间感的敏感度。从手绘到鼠绘,学员将手绘图扫描到电脑中再通过工具不断精修自己的作品,通过这个过程让学员明白手绘的意义,后期再延展到插画,将插画思维嵌套到项目作品集中。
并且手绘、鼠绘和插画也会延展渗透到电商、banner、APP等设计页面中去。

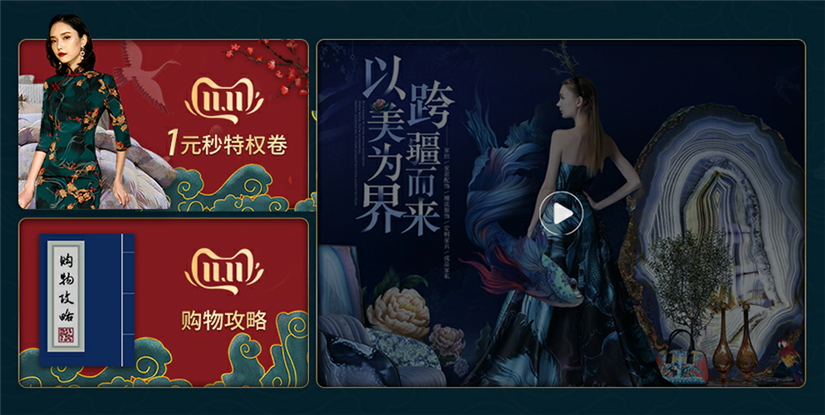
(学员作品集-点击查看高清图)
3.软件学习的熟练度导向以高品合成案例为依托,以品牌完成度为依托。
学习PS最快的方式就是不断合成。
课程中不在单独教学员工具,而是利用反推法让大家自己去学习工具,并结合高品合成案例和品牌案例去反推需要的技术和工具用法。
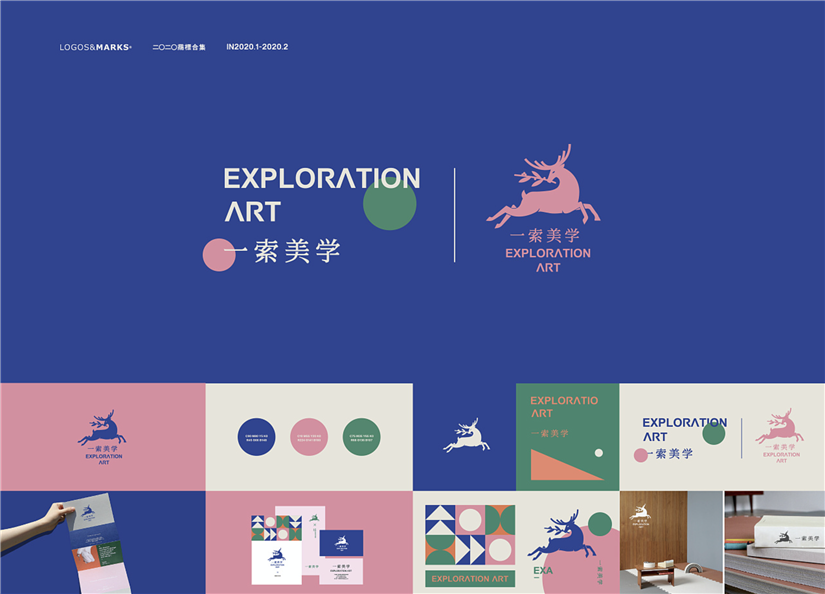
以原创logo为例,在AI部分的学习中分类以形变为延续的基础,能把软件的技能快速作用在品牌设计的延展上,真正实现工具学以致用,并且能延展到成熟作品。

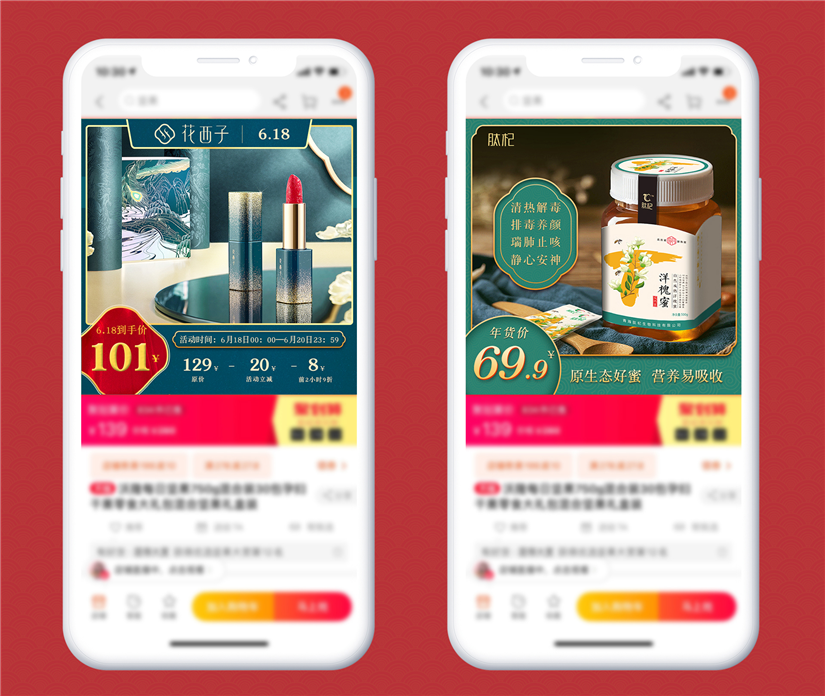
(学员作品集-点击查看高清图)
4.版式设计将从原本一周的时间延展到整个学习阶段。
版式设计贯穿设计师的整个职业领域,所以在更新的课程体系中,将原本的一周调整到了整个阶段。
通过拆分版式设计到品牌、网页、移动UI,让技能通过阶段性渗透到每一个项目中去,这样不仅扎实了专业基础也更加增强了专业目的性。
5.网页部分增加了可视化和后台。
根据招聘市场信息反馈,可视化和后台也成了网页阶段的标配,所以在企业站设计的基础之上,增加了可视化和后台,以此增强网页端作品的丰富度,辐射了学员网页端的实操宽度。

(学员作品集-点击查看高清图)
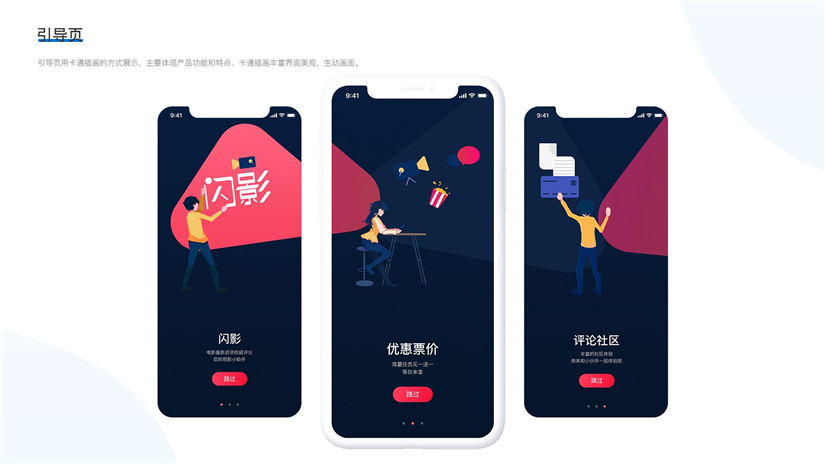
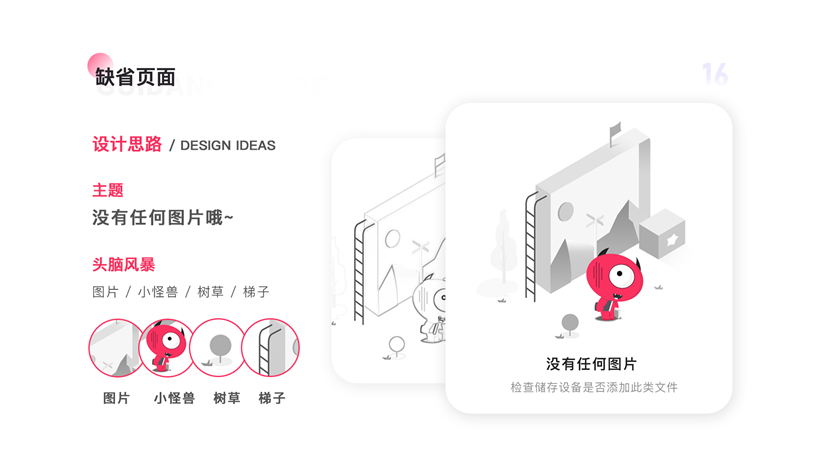
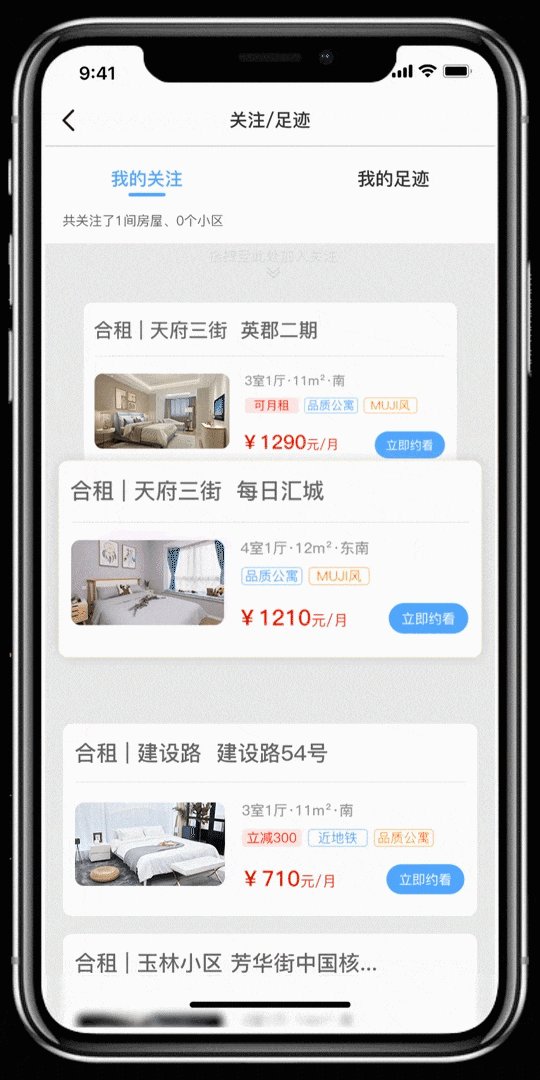
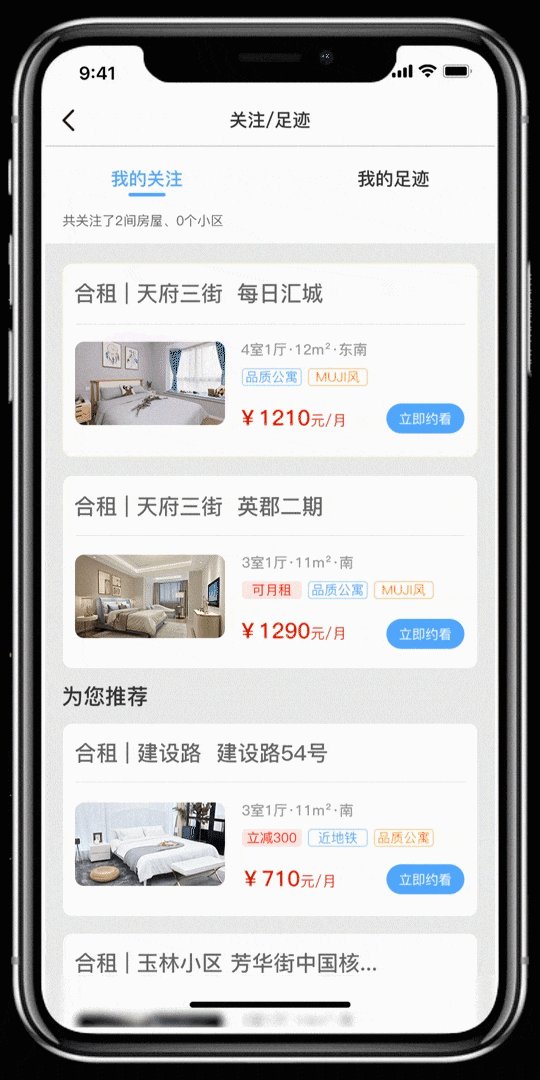
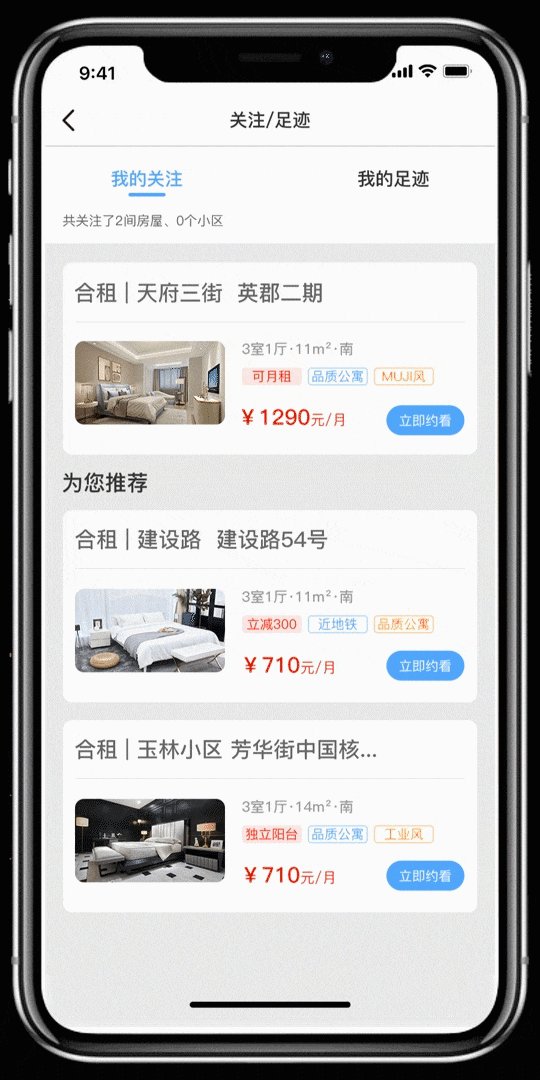
6.UI作品集的体现中增加多样性,除了主界面以外,增加闪屏、胶囊、缺省页、弹窗的单独展示。
增加了UI在GUI作品集的比重,强调了移动UI界面展示的细节,通过闪屏,弹窗,胶囊等模块加入了平面设计下的技能版块,如:合成、版式、色彩、字体等,让技能得到进一步渗透。

(学员作品集-点击查看高清图)
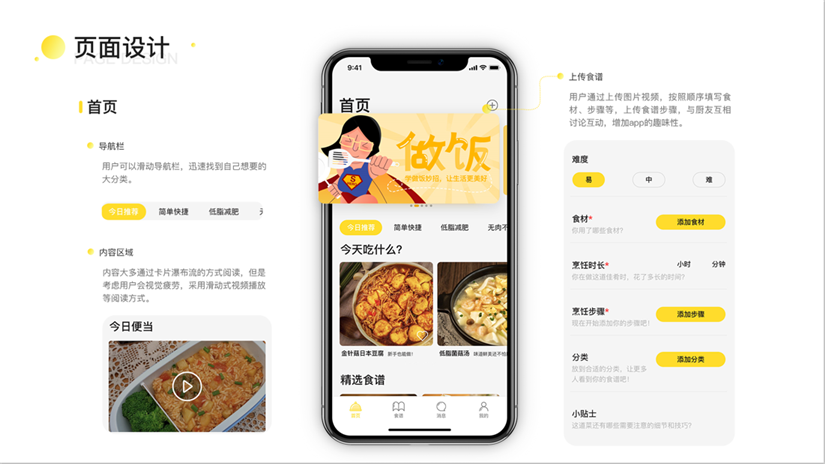
7.APP部分增加到两个项目界面。
第一个项目从0-1进行设计,从产品需求、产品定位、用户调研、竞品分析等全方位提炼,再到产品思维导图分析、原型图设计、界面设计等,这些都由学员一个人来完成。

(学员作品集-点击查看高清图)
第二个项目从改版的现有项目入手,分组完成,在熟悉界面规范的前提下强化学员产品思维,并且在项目组讨论中,进一步提高大家的沟通表达能力、团队协作能力。

(学员作品集-点击查看高清图)
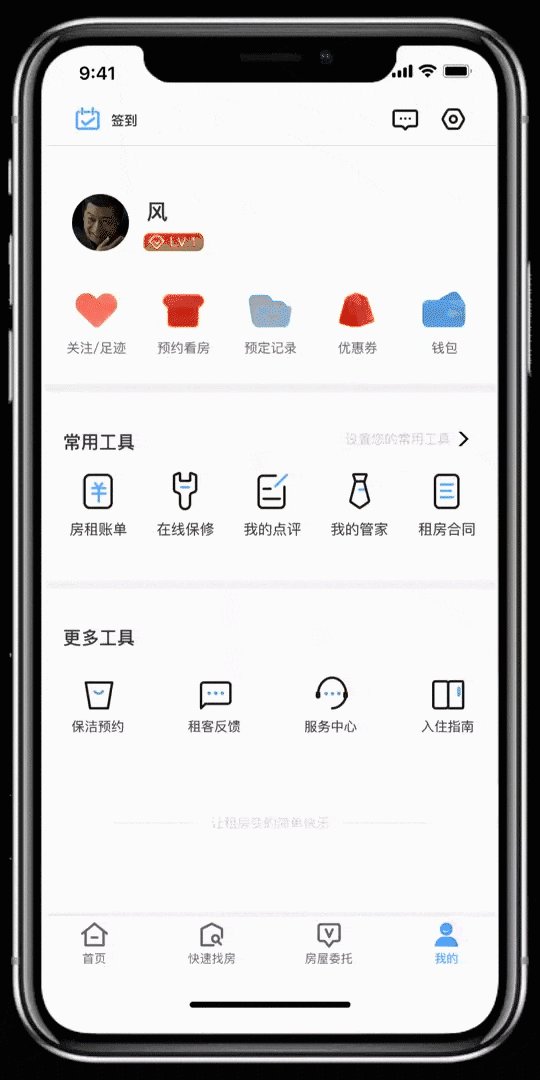
8.增加了动效展示。
UI部分增强产品思维的构造,用户体验和交互效果的呈现,完成UI界面交互动效的展示。展示和交互动效并重,模拟真机效果,增强学员面试竞争力。

阶 段 目 标
训练营:通过真实体验,判断自己是否真正想要从事UI设计。
训练营从“零”基础出发,以案例入手学习新工具,让工具和技法和案例融合一体,从而加深对软件及其综合能力的入门和提高。
同时,我们希望通过正式开课前的训练营,让大家去真实体验、去动手操作,去判断自己是否有兴趣?是否体验到完整做一个案例所带来的快乐和成就感,从而决定自己是不是真的要参加培训。
此阶段主要学习合成、插画、C4D,通过合成学习软件,让工具得到综合运用;合成间隙会插入插画,练习学员鼠绘工具、色彩、比例和插画的技法,并掌握C4D基本三维建模。

(点击查看高清图)
第一阶段:软件基础及品牌设计思维培养。
本阶段一共六周时间。
前三周通过手绘掌握并了解形体结构、光感和空间关系,渗透到作品中,并且把手绘和鼠绘结合带学员从零到一的进入到插画,进一步渗透到项目作品中,比如电商首页、专题页、APP闪屏、缺省页等;
学员还需掌握平面设计软件,把工具和技法渗透到案例,举一反三,再从案例反推到软件基础,让工具和技法学以致用,以难度合成案例为测评点;并且在AI软件的熟练掌握上,将品牌设计和插画设计渗透到软件的学习中。


(学员作品集-点击查看高清图)
第四至第六周培养学员的品牌设计思维。掌握logo的设计方式,品牌设计与色彩的使用,怎样根据不同行业不同人群去定位品牌色彩;掌握至少3种字体设计,以及VI基础知识和其版式设计。学完之后学员具备初级设计师的能力。

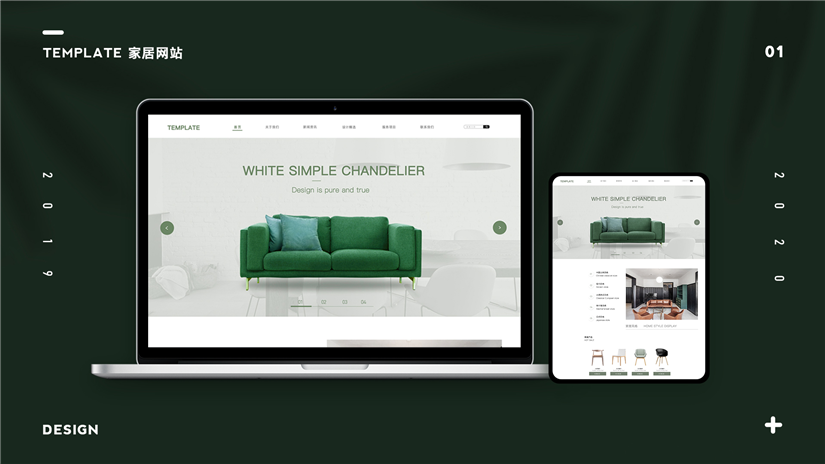
(学员作品集-点击查看高清图)
第二阶段:Web网页&电商运营设计。
本阶段学员需掌握web端设计规范,了解网站基本架构和栅格化布局,重点掌握企业站界面设计规范、输出规范和焦图的设计技巧,且能够根据企业真实需求设计出一套页面;掌握电商设计全流程,完成首页设计、详情页设计、专题页设计,Banner设计,并掌握店铺装修全流程。
学完之后学员具备电商设计师、平面设计师、网页设计师的工作技能。

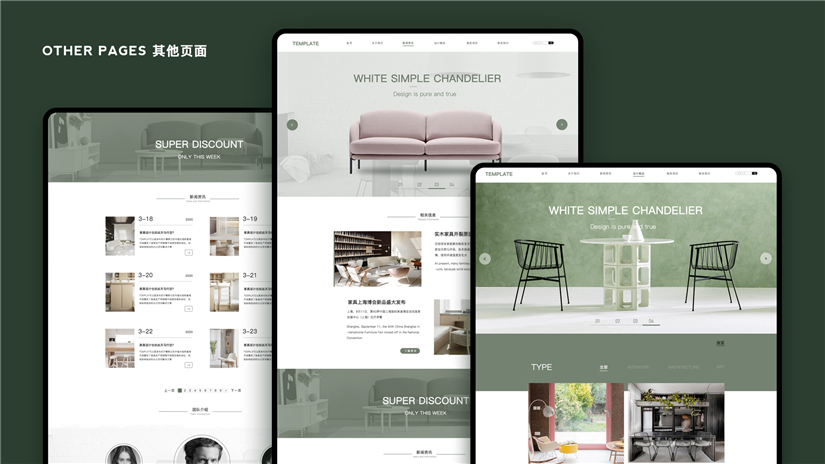
(点击查看高清图)



(点击查看高清图)
第三阶段:UI界面/H5/小程序
本阶段学员需要熟练掌握金刚区、功能、展示图标不同的表现形式,掌握icon的启动方式;并且要深入调研产品、了解用户体验,以目标用户为设计导向,从0到1的设计出一款App界面,再以团队的方式优化一款App项目;熟练运ae提升交互动效,从而提高项目展示整体水准,熟练动效实现方式。
学员之后学员具备UI设计、交互设计、运营设计师的工作技能。




(学员作品集-点击查看高清图)
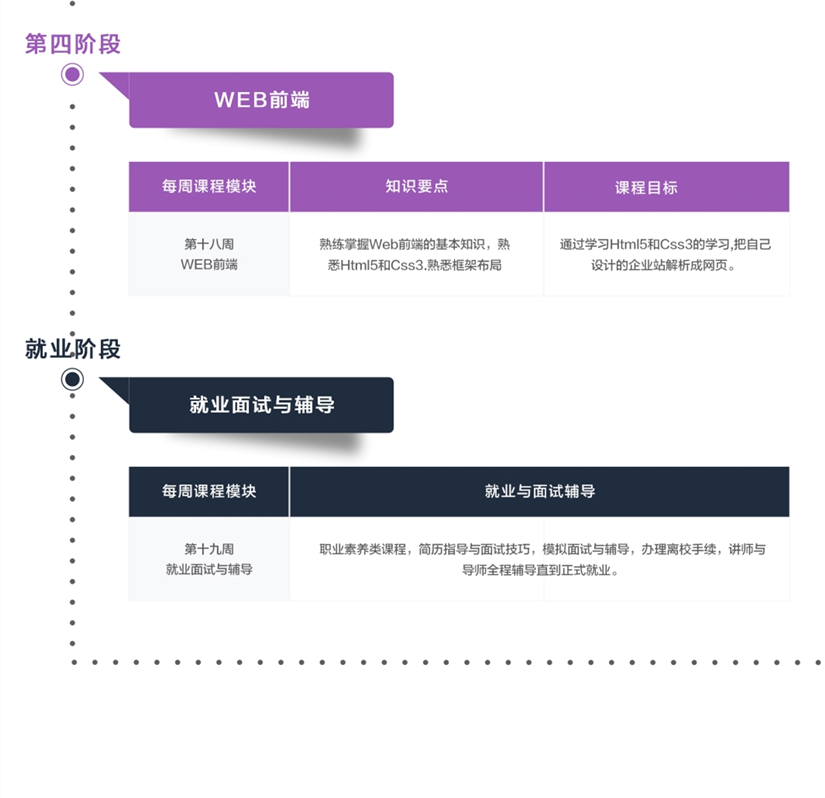
第四阶段:Web前端
本阶段学员需要掌握Web前端基本知识,熟悉HTML5和CSS3,并且最终需要把自己设计的企业站解析成网页。


(学员作品集-点击查看高清图)
整个课程学完之后学员可根据个人兴趣选择想要从事的设计类工作,比如:UI设计、品牌设计、网页设计、漫画设计、视觉设计、APP设计、广告设计、交互设计、运营设计、以及人像漫画等等。
课 程 详 情
现附上官网UI全链路设计详细课程图,供各位小伙伴参考。




以上就是阿多比设计学院本次课改的重要内容。
教育不应该是一刻的荣耀,而是厚积勃发,我们希望以后能够为社会培养更多真正具有实战经验和创造性思维并存的优秀设计人才。
阿多比设计学院,用心为您,设计未来!