各位老铁,大家好~
我是阿多比设计学院(蜗牛学院的兄弟机构)的课程负责人,也是这个品牌的创始人,大家都喜欢叫我寇姐。
我不太擅长写文案,但我却一直想和大家聊一聊UI行业的现状,谈一谈阿多比,所以今天虚拟一个聊天场景和小伙伴们聊点实话,这样既方便大家理解,也能减轻我的写作负担。
最近,新老学员都回归了线下校区复课,看着一张张熟悉面孔,内心很激动,也很心安。
疫情的发生,对各行各业乃至全国上下都造成了不小的影响,而阿多比设计学院也在此期间经历了大改变。当然,无论外部条件怎么改变,阿多比的教育初心是坚定不移的,就像我们的品牌定义一样“用心为您 设计未来”。
阿多比成立之初,我们既定了培训方向,专攻UI全链路设计。之前也有咨询者问我们,为什么不加其他方向,这样学生选择多一些,从销售端来讲,营收也会多一些。
阿多比只做UI是因为我们擅长,我们在擅长的领域里把自己做精,把学生做好,这永远比多开课,但都浮于表面更有意义,这也是阿多比创立的初心——专注。
当然,我们的亲兄弟蜗牛学院有更多非UI的课程版块,那也是他们所擅长的领域。
互联网的这波浪,无论前浪,还是后浪都从未消停过。
你经常看到“互联网+”这样的组合,通俗解释“互联网+”就是“互联网+各个传统行业”,但这并不是简单的两者相加,而是利用信息通信技术以及互联网平台,让互联网与传统行业进行深度融合,创造新的发展生态。
在这其中,又与UI有什么紧密联系呢?
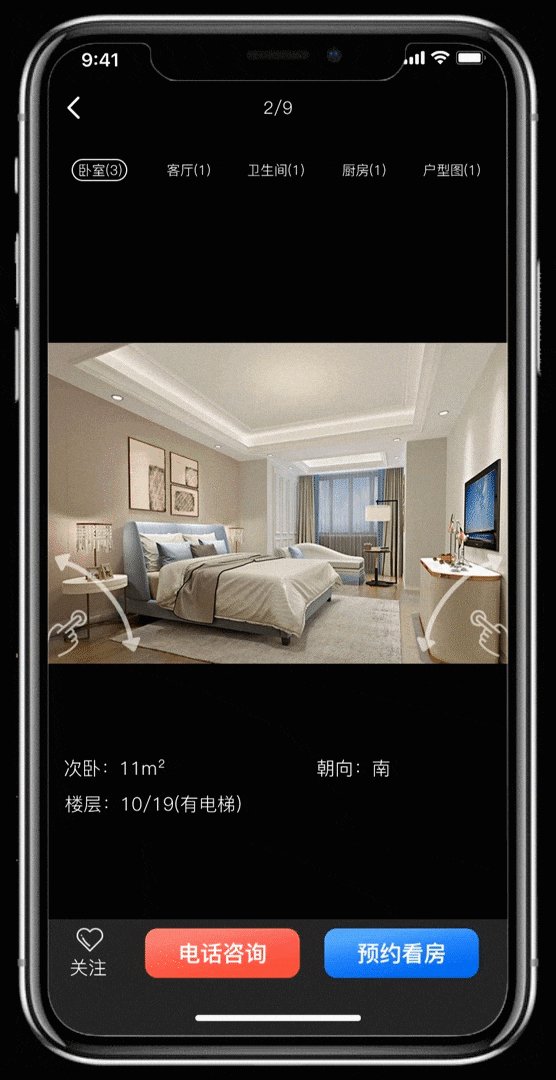
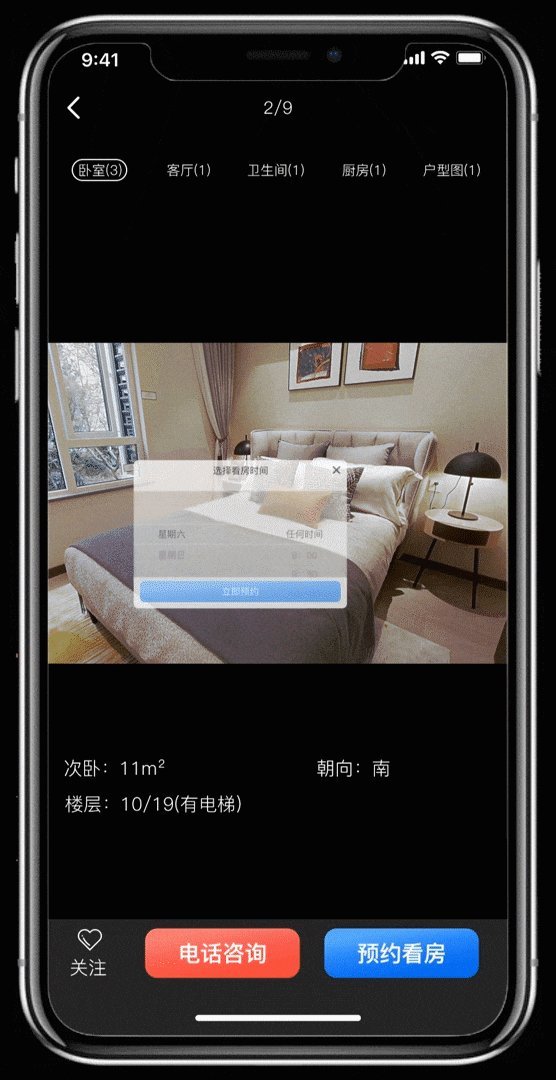
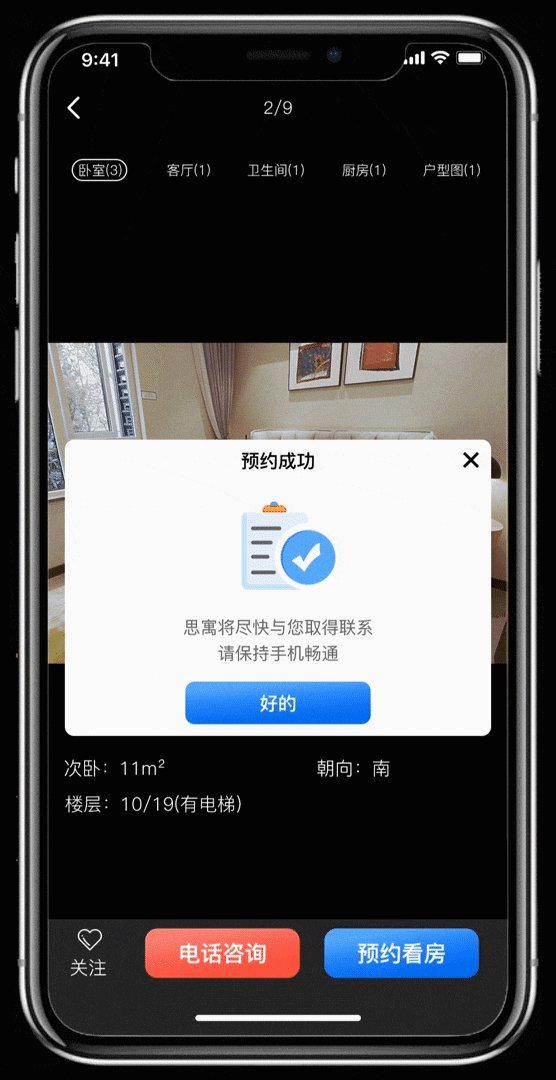
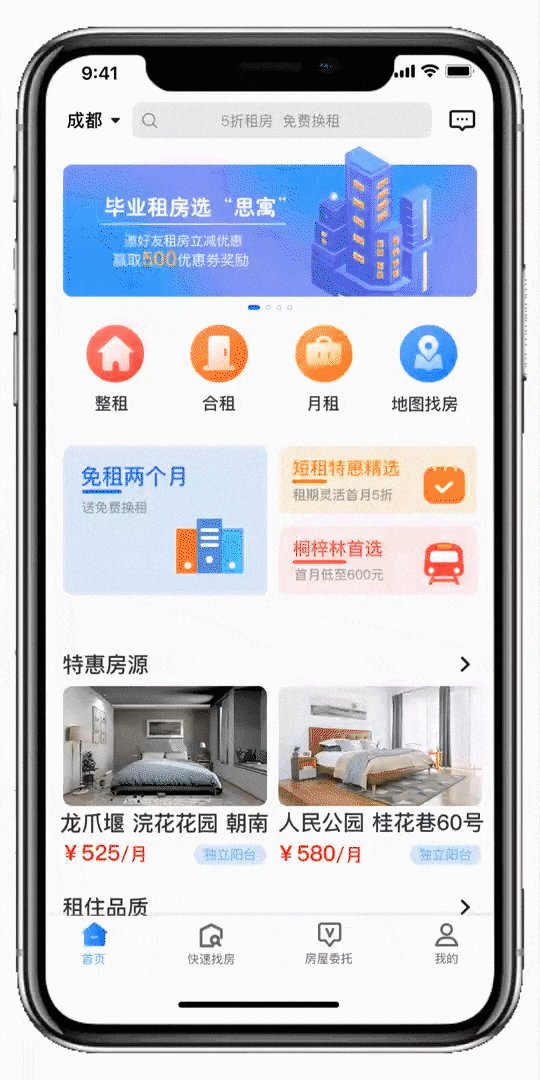
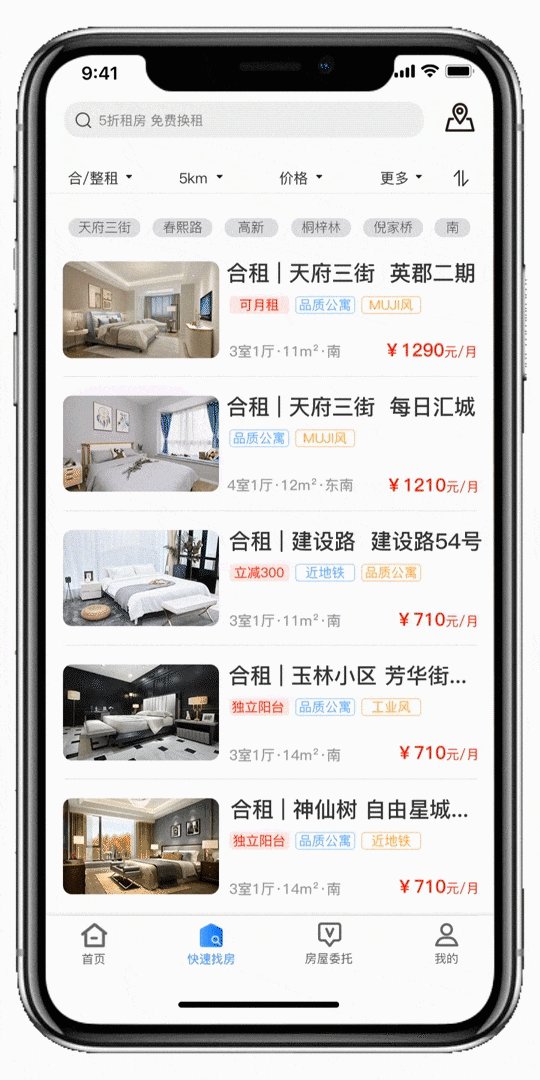
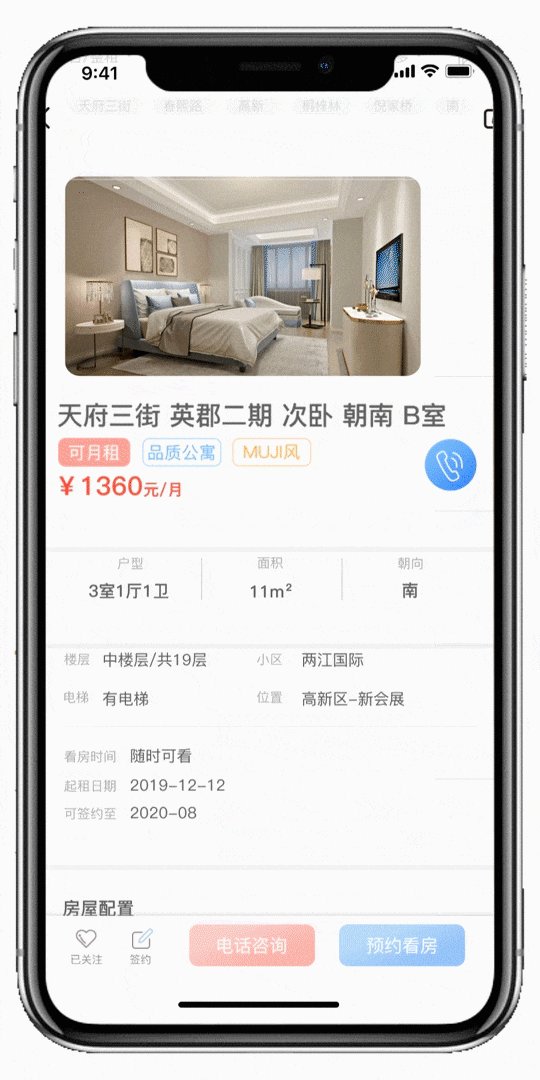
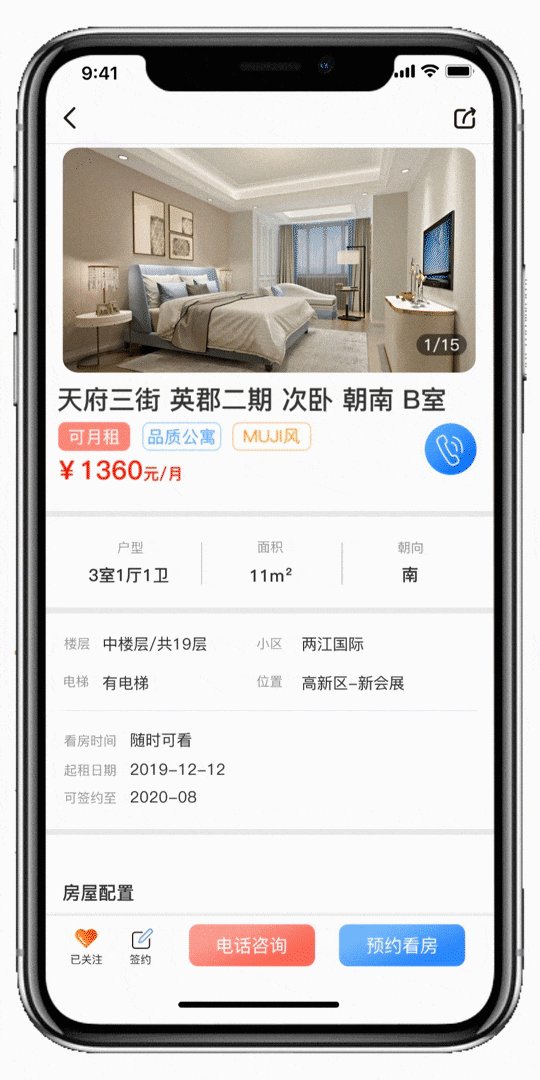
把传统行业放到互联网上,肯定需要用一个界面来展示,哪怕只是一个简单的网页,而每一个互联网下的产品无论是PC端还是移动端,无论传统行业还是非传统行业,最终呈现都要以UI界面为依托,供用户使用查看。这其中又不仅要视觉产出,还要好的交互和用户体验。
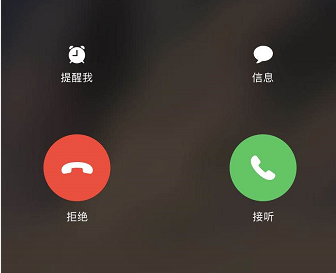
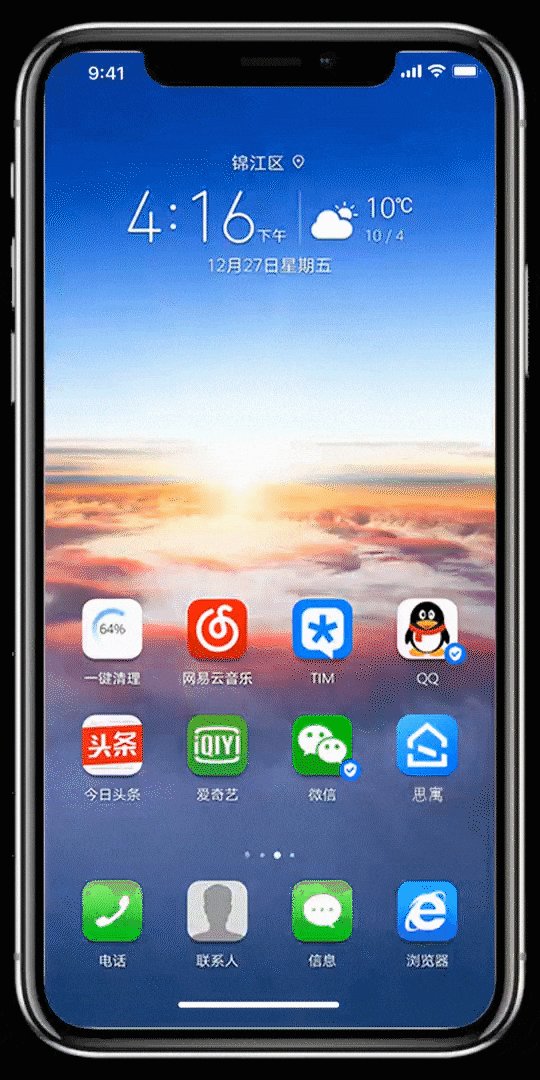
举个例子,说说我们平常不太关注的来电接听这回事。
苹果手机在不锁屏的状态下,来电显示时,接电话在右边显示绿色,挂电话在左边显示红色。一般情况下右手拿电话,大拇指操作,绿色是接听电话,这是我们的常规操作,使用频率很高,所以在右边离大拇指更近,而挂电话频率不高所以在左边远一些。从色彩体验上分析,红色也有警示警告的作用,
但如果红色按键和绿色按键换个位置,其实并不会影响视觉,但却不是一个好体验,可能随时都会有挂电话的误操作。

UI无处不体现在我们生活之中,无论大小,它都存在于你所看到的,你所触碰到的体验里。所以UI不单纯是美工,还要考虑到视觉效果和用户体验。而用户是很挑剔的,对视觉的需求和对体验的需求都在不断的发生变化和提高。所以这也造就了UI设计师这种不需要敲代码,但仍然可以拿高薪的互联网岗位。
那么,做UI培训,到底是做什么?什么样的UI培训才是好的?阿多比又有什么核心竞争力?为什么阿多比的主打方向只定义做设计呢?这一系列的问题,是你们关心的,也是我们真正在意的。
对于阿多比来讲,我们成长一定是依附于学生的体验和反馈,因而做培训就是做教学质量,做真正有利于学生,并且帮助学生通过学习达到就业的目的。教学质量和教学版块体系的完整一定是阿多比的核心竞争力。这个问题我们得慢慢往下聊。
先说说我们教学大纲这条主线的中心思路,采用倒推制的原则。
什么叫倒推制?
很直白,就是整合市场对UI设计师这个岗位的需求和大多数企业对UI设计师这个岗位的标准去反推回到我们的课程大纲。这样学生学到的和做到的才是可以和市场接轨的,是真正可以以商业项目的标准去衡量的。
闭门造车和我们个人所认为的有用不一定有用,只有切合真正的招聘市场,才能制定出所谓优质的课程。
接下来,我们拆分一下阿多比的课程,看看我们的UI课到底怎么学?
正式开课前会先进入训练营。
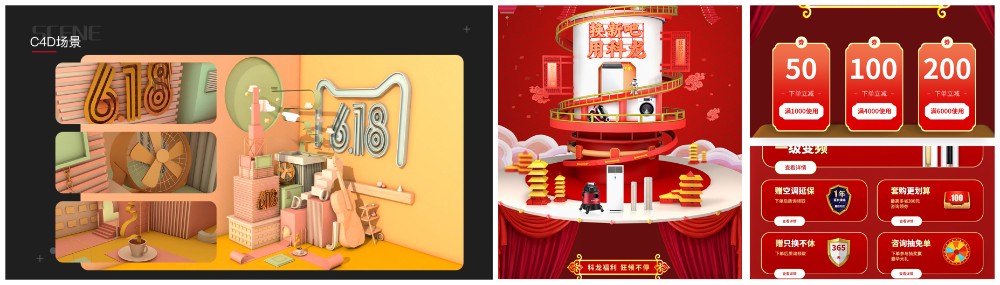
训练营的目的是让大家学案例,版块包括:PS合成/海报版式/C4D/插画等等,几个版块不断切换,全是干货,且带有一定难度。
这样的预设肯定不利于一些转行者的学习体验,零基础也很容易被一开始的难度吓跑,但只要你认真了,那就都能学到不同的知识点。我们的目的是让你学到设计的技能,通过案例的学习反推到软件工具的掌握,从0-1学过程到结果,再从结果反推到过程。从而引申出很多的知识点,并把这样的知识点和结果相结合,这样我们才算真正学了软件,一定不是只学工具这么简单。
前期我们会让学生免费学习一周,让他们去真实体验、去动手操作,去判断自己是否有兴趣?是否体验到完整做一个案例所带来的快乐和成就感,从而决定自己是不是真的要参加培训。
从销售端来讲,我们的咨询老师只是带你去尝试,带你去选择是否要学习UI的这样一个过程。而最终决定权我们交给了学生自己。
当然,训练营在大纲外面,正式班开班以后会严格按照课程大纲的内容去学习,保障到每位学生的知识容纳量。
第一部分:手绘
很多同行取消了手绘课程,而我们不仅没取消,还加大了手绘难度。对UI设计师来讲,手绘能力是表达手段,是基础的需求。而手绘对于设计师来讲也是一个创意的过程,我们要养成手绘的习惯,明确你的目的。那么,对UI来讲需要怎样学手绘呢?
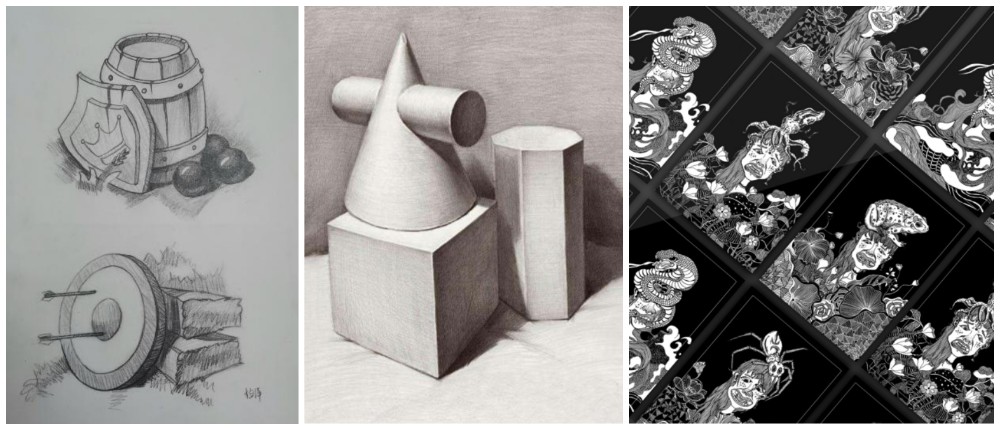
(1)结构素描。
从几何形开始画,了解几何形的组合,空间感和立体感,从而了解光影关系。结构是影响光的重要因素。在合成的案例里面,光/影是很复杂的,根据多年教学和项目经验,这块也是学生很难掌握的,比如投影有几层?黑白灰的关系怎么去体现?等等。
通过手绘石膏体,提高观察力,了解三面五调,把这些知识点从手绘带入到作品项目中,让学生学会自己去发现,自己去完善。从而提高作品的质量。
(2)透视原理。
近大远小/近实远虚,透视的八字原则,而对于设计来讲,任何产品放置于我们画面上都有透视,在设计过程中严格按照透视的要求去执行,拥有设计师的严谨,这样的作品才会更有说服力。
(3)构图。
无论是手绘还是做设计,我们都强调不能顶天顶地顶左顶右,一定要有边界,一定要有内容的位置。对于UI来讲,就是留白,就是视觉舒适,体验舒适。
所以,UI设计学习手绘,一定是不可替代的存在。
可以快速有效率的尝试设计,并能快速产生对比,获取新思路。
画的越熟练,对光影/透视/构图理解的更透彻,可以快速拆解你眼睛看到的现象并重新组合改变。获取自己的创意点。
我们可以画的不精,但是要习惯去画,带着目的去画。做一个会画画,会创意的UI设计师。


(学员在校期间手绘)
第二部分:GUI平面设计
这个阶段是设计的基础部分,也是贯穿整个UI设计阶段的灵魂。有同学过来跟我们咨询课程时说只想学UI,不想学平面,学做APP就好了。
的确每家机构课程的偏向不一样,正式课一开始就从图标,界面开始学。但是对阿多比来说,我们所要给到学生的是真正上班过程中的实战能力,和在设计这个横向领域里的创意/变通能力。作为一个设计师,我们必须脚踏实地,底子打好。
所以在平面课程中我们也引进了真实企业案例,真正的4A级别广告公司的成熟商业案例为依托,也很感谢啰汉品牌设计对我们提供的支持。
这个阶段主要学习合成创意的能力,版式的能力,色彩和审美,品牌设计的能力。下面我们来一一细说。
(1)创意合成。
对设计狮来说,合成能给大家带来趣味性,有丰富的画面感,是一个视觉和创意的存在,学好了合成,那么对工具有更加灵活的使用,小到简单的P图,素材的拼接,光影的绘制,透视的把控,以及调色,大到结构塑造,材质贴图,刻画细节都可以很熟练的掌握,也是提高学生思维扩散点有效的方式。所以,对我们每一个初学者来讲,需要有以下4点知识的构建:
脑洞大开,有想法。
学会怎么样找素材,怎么样找适合的素材能跟主题去关联契合(这是个需要耐心和时间)。
需要懂手绘,了解三面五调以此帮画面捕捉光影。所以,课程大纲里我们需要学手绘。
软件的精通能力。
这些,都是我们在课堂上要给学生学习的点,从生活中的所见所感再到复杂的灵感扩散,学生需要有这样学习的过程。

《水果创意扩撒》

《有趣的置换》
(2)版式设计。
贯穿于整个设计过程的灵魂所在,包括平面/网页/电商/移动UI。有一句话是我在课堂上经常给学生念叨的,“设计有法 创意有道”,设计一定是有法则可遵循的。我们常说的对比,对齐,亲密,重复等,然而我们怎么能很好的运用在作品中并不容易,而在现实商业工作中怎么根据信息的表述方式去确定版式的类型,确定信息的层级?怎么样找出主体,并刻画主体。
第一个大点是主体。
先用几张图让大家感知一下什么是主体:

主体即是主角,有主体的画面更吸引眼球,通过主体去判断画面的一个逻辑思维就是要理解这个画面需要传递的重要信息是什么?
透过现象看本质,进而去刻画我们的主体,在做的过程中要让你的主体变得有光芒,通过版式设计中对比的原则。
如:文字大小对比/颜色对比/中英文对比/字体样式对比/粗细对比/间距对比等。
第二个大点是层级。
主体和层级即是版式里最重要的两个部分,影响层级的因素仅仅是文字大小。而决定层级的因素就比较多了,比如文案的具体内容/文字的最小尺寸/观看版面的距离/,这些都是。
对视觉层次的营造是每个设计师必须得掌握的,无论是海报,画册,网页,电商,APP,因为只有有了视觉上的变化,才能使得整体更加富有层次感,可以动起来。
通过大小的对比,配色的方式,形态的不同,空间的留白,及其投影的表现方式,虚实的表现手法,和特殊化肌理的处理,这些都是细节上的变化,一个优秀的版式设计都是用不同的细节处理方式堆砌而起的。
如何让在原有的视觉基础上冲出束缚,在形式上加以变化,这对于我们每个设计师来讲都是很至关重要的,而设计手法之间也存在着同一性,只要学会灵活运用,那我们的设计作品就不会平淡,相反能抓住甲方眼球,以焦点而存在。
当然更多的版面块的内容我们会以专门教程的方式反馈给大家。让大家在设计师的这条大道上能走的更细腻,更有设计感。这也是我们对阿多比学员的最基本要求,我们真正要“会设计”。

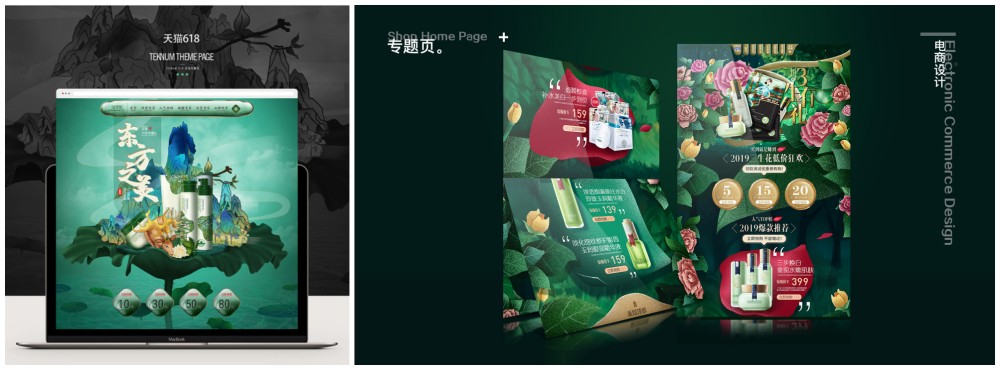
《主体与层级在网页版式中的体现》
(3)色彩与审美。
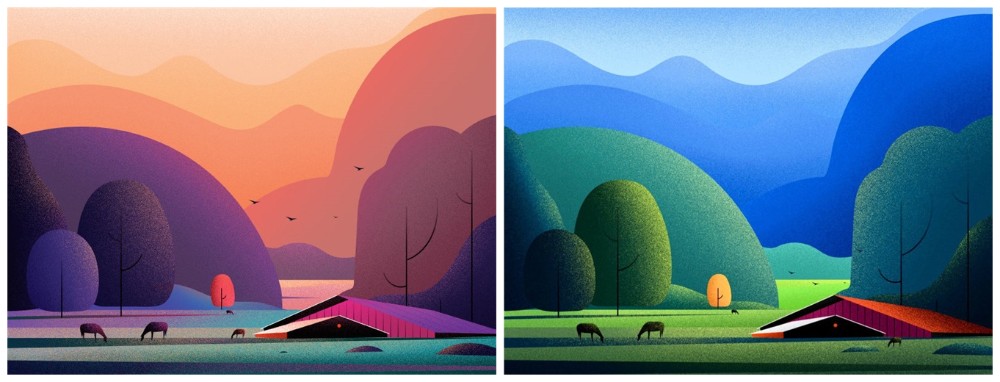
对于零基础的学生来说,色彩与审美的距离更近。好的色彩是很完美的视觉体验,掌握色彩传递的感受对设计师非常重要,可以帮助我们更准确地传达主题信息。阿多比在课程中通过对色彩的对比,色彩情感的传递直接带入审美的高度。有一句话叫做“色彩抓人”,附几张图让大家感受一下:

这是来自波兰插画师 febin_raj 的作品, febin_raj 是一位色彩控,他的每一幅作品中都带有冷暖色的强烈对比,冷色系的风景让人感到静谧和安逸,而暖色系的细节点缀更加让人亲切。
所以,阿多比平面GUI部分的课程中,我们在意的是从里到表。给学生传递的是如何去设计的方法,而学生呈现出来的作品一定是自己的想法,并不是搬图工。

-学生GUI部分版式和IP作品-

-学生GUI部分版式和IP作品-

-学生GUI部分版式和IP作品-
第三部分:WUI网站设计
互联网时代,绝大多数企业都意识到通过线上资讯来吸引更多的潜在客户是多么重要。这些潜在客户对你的公司及产品印象的好坏,很大程度上取决于你在网站设计上投入精力的多少。所以花时间构思一个好的网站设计,特别是主页部分的设计非常关键。
带着什么样的目的去设计才能抓出用户的眼球是我们在课程中给学生传递的基本要点。用户去浏览主页要让用户在几秒中去解答访客心中的三大疑问。
这是个什么性质的公司?
公司具体做什么的?
和竞争对手比较,你的优势在哪里?
带学生真正站在访问者的角度,带着问题做设计。
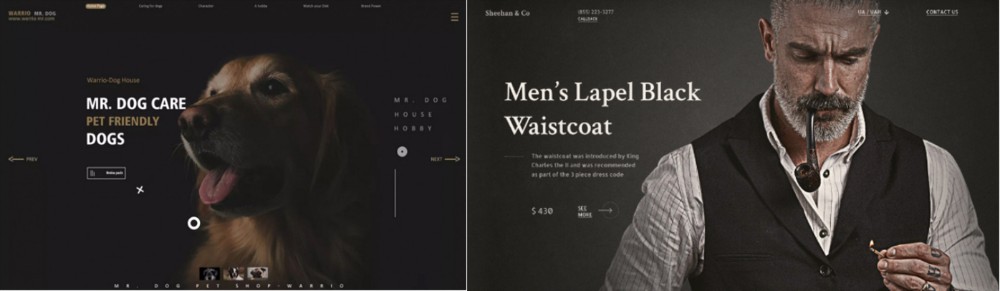
而在学习过程中,带学生分析成熟商业案例,从分析的过程中去得出关联。如下图:

提问:上面这个设计好在哪里?(思考三秒再往下看)。
主页设计使用户一步步沉浸到游戏世界。
有一套优秀的字体与之完美配合。
冲击剑的音效渲染了整体氛围。
与用户的微交互遵循着简单的规则:触发 -> 规则 ->反馈 ->循环模型。微交互是一个无休止的循环。
通过这样的方式带学生进入到设计中去,给学生一个设计的思路和灵感的扩散这很重要。我们要学生的思维是活的。
当然在做页面的过程中方法论也很重要,比如栅格化系统,栅格系统是一种系统的调整设计,是建立层级结构和逻辑的方法。可以让设计的版面看起来更统一和协调。而如今多设备的环境下,响应式的栅格化布局可以创建更流畅的跨屏幕体验。这也是我们学员在设计网页时掌握的基础。网页对于用户的第一感蛮重要的,而第一感很大一部分取决于视觉设计,包括布局,色彩和图片。做好首图,让首图成为核心。视觉上优秀的首图能够让用户习惯性停留。
第四部分:MUI移动UI设计
这个阶段阿多比的竞争优势主要在两个方面。
(1)设计的广度。
所谓设计广度也指宽度,阿多比的学生要掌握多种技能,增强市场的竞争力。所以我们课程开设里有手绘,C4D,AE动效,PR剪辑等这些多样化技能,每种技能加入到体系中一定是根据市场需求去决定的,而这些技能通过创作体现在学生的作品中。
举一些学员作品实例,来看一下技能的广度与项目本身的结合。

-手绘插画与电商首页-

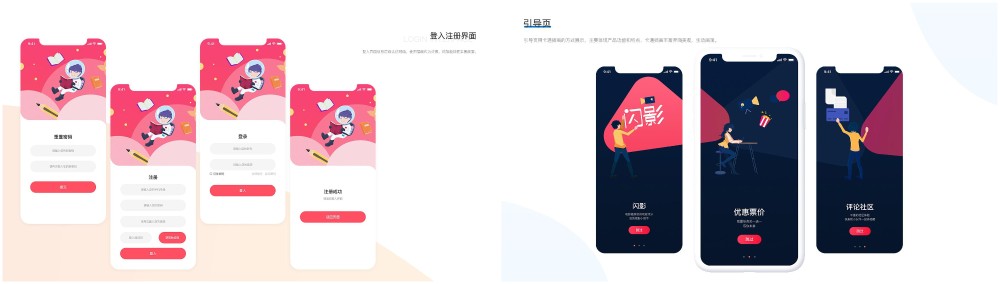
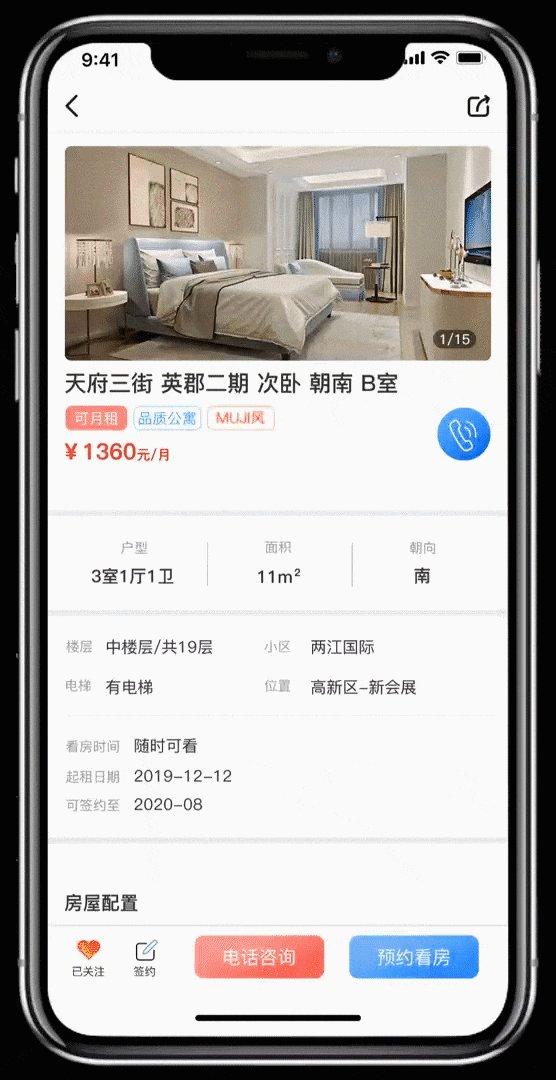
-手绘插画与APP-

-C4D与电商-

AE动效与APP

AE动效与APP

AE动效与logo
即便学生在有些阶段学的很辛苦,我们也要培养他们的综合能力。几个月要学好一个技术去PK大学几年的学习效果,不辛苦是不可能,但这期间我们老师会一直陪伴大家。
昨天毕业班一个刚签了已就业协议的学生给我说“*老师太负责了,这几天我去面试,每次提问都帮我分析得很好,而且还主动问我有没有其他问题, 我都太感动了”。是的,阿多比的老师责任心很强,无论是不是自己班的学员他们都很爱。
(2)设计的深度。
所谓UI设计的深度,就是我们在学习过程中要学习产品思维,让产品思维服务于设计,让设计服务于产品。
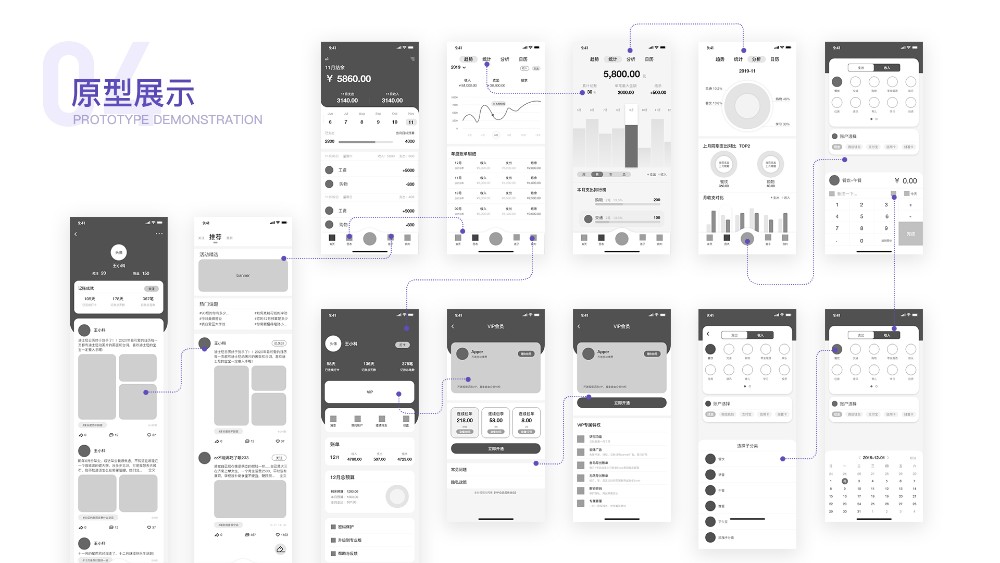
如何想一些别人想不到的点,让产品更好用,这对于一个UI设计师来讲尤其重要,所以我们在课程研发上,有属于自己的项目池,有真实的需求提炼。
学习如何画思维导图,学习AXURE用产品思维的角度绘制高保真和低保真。蓝湖会为交互助力,CUTMAN去规范化我们的切图。学员会学习一整套商业流程化的APP设计,包括行业背景的调研,产品分析,用户画像,竞品分析。还原真实项目下的需求,从用户和产品的角度去完成项目。
基于所有的项目在谈创意之前,先让用户读懂你的设计。就跟我们知道淘宝上能买到什么,基本包罗万象,美团/饿了么是点外卖的,当当网是卖书的,马蜂窝和途牛都是旅游相关的平台,但产品定位却不同。所以每个产品都有他本身存在的特点,而这些特点是需要建立在市场,用户的需求之上。
这也是一个难点而也是我们UI设计师需要思考和学习的。
如果我们在美团点外卖很繁琐,是不是就不是一个好的点餐体验?让生活告诉我们,用户体验是什么,产品思维是什么。每一个设计师都是热爱生活的艺术家。




广度,是设计师的眼界。深度,是设计师的沉淀。
第五部分:Web前端设计
前端不一定要懂UI,但一个优秀的UI设计师一定要懂前端。
课程中我们会学习HTML5框架,学习CSS3,学完需要学员把自己的网页用HTML的格式解析出来。其实这部分的学习对我们UI设计师来讲最大的好处就是可以更加规范我们的设计,就是前面我们说到的“设计有法,创意有道”。
任何设计都是有规范的,加强规范意识是每一个设计师最基本的认知。
课程大纲里还有很多细节,每个大框架下的碎片也很多,在此就不一一细说了。
而我们教学团队除了上课就是研究如何优化大纲,以市场的变来找到课程中需要引入的新知识点,我们愿意为了学员学到真正的技能去寻求改变,这也是设计的本质,也是市场的需求,也是源于对教育培训这件事情的热爱,和对学生真实的负责。
学员来学习的目的只有一个,学一门自己喜欢的技能,找一份薪资满意的工作。也因此,学员作品没有复制,每个学员会根据自己的特长去优化自己最擅长的版块。
这里的最擅长是指某项技能与项目本身的结合,比如,通过学习,讲师也发现学生手绘很强,那我们会在作品集里体现手绘与产品的结合。如果C4D很炫,那我们就会指导学生把C4D炫到项目里去。
尽可能让每个人的作品集趋向个人特色的定制化,只要才能找到自己的核心竞争力。
最后简单总结,整个阶段的课程,平面部分教学生精通软件,学习设计的技法,怎么样把视觉做的很细腻,怎么样做出高级感,提高大家的审美和创意,版式的能力(这很重要,也不简单,后浪们要好好学)。后面在视觉的基础上强化设计思维,运营思维,产品思维,用户体验,对于一个UI设计师来讲,我们每个环节都要学习掌握。
我们欢迎每一位想要转行UI,或者对UI感兴趣的小伙伴来体验阿多比的课程。当然,我们不需要你马上做决定,也千万别冲动.......
我们理解大环境下的互联网的确很招人喜欢,但学习这件事,基于你的个人兴趣,你转行的决心,也是基于我们彼此的信任。
接下来我们会多开一些小教程版块,每个教程能学到干货,就跟我们目前训练营一样,每一天都是干货满满,大家一定要期待哟~

